インターネット上には無数のWebサイトが存在します。
最近では、オシャレな企業のサイトや便利なショッピングサイトがどんどん増えていて、
自分もオシャレなサイトを作ってみたい!と思っている方もいると思います。
しかし、Webサイトを作ろうと思い調べていると、「HTML」や「CSS」という言葉がでてきて、検索してみると何だか難しそうなコードがでてきてハードルが高く感じている方が多いと思います。
そこで今回からは、「HTML講座」と題しまして、HTMLとCSSの基礎知識を学び、最終的には一緒にWebサイトを作るところまでを目標とした講座的なものを始めます!!
今回は第0回として、用語の説明と制作環境の準備をしようと思います。
この記事は、
・Webサイトを作ってみたい方
・HTML,CSSを勉強してみたい方
・以前勉強していたが基礎から学びなおしたい方
に向けての解説となっているので、現在HTMLやCSSの知識が無くても問題ありません!!
初めて学習する人にも伝わるように、基礎の部分から分かりやすい解説をしていくので、一緒に頑張りましょう!!
Webサイトの仕組みを知ろう
まずは、Webサイトの仕組みを知るために、Webサイトとはどういうものか、HTMLやCSSとは何なのかについて説明します。
Webサイトとは
Webサイトとは、インターネット上に公開されている同一のドメインを持つ複数のWebページの集まりのことを指しています。
ドメインとは、〇〇〇〇〇.com ←のことで、インターネット上の住所のことです。
皆さんが普段から利用しているショッピングサイトや、企業のサイト、個人運営のブログサイトなどネット上には無数のWebサイトが存在しています。
例えば、今見てくださっているこのページは、「だーすけブログ」というWebサイトの中の、一つのWebページという事になります。
HTML、CSSとは
これまで説明してきたWebページは、HTMLやCSSなどで構成されています。
HTML:Webサイトを作成する際に、<>で括ったタグというものを使って「見出し」「段落」などのページの構成を作成するものです。
CSS:HTMLで作ったページを装飾するものです。文字の大きさや色を変更したり、レイアウトを整えることで、見た目をきれいに見せることができます。
つまり、WebサイトとはWebページが複数集まってできたものであり、WebページはHTMLやCSSで構成されているということになります。
制作環境の準備をしよう
これからHTML,CSSを使ってWebページを作るにあたって、Webブラウザとテキストエディタを準備する必要があります。
※テキストエディタとは、HTMLやCSSでコードを書くときに使うツールです。
今回は、「Google Chrome」と「Visual Studio Code」のインストール手順を紹介します。
どちらも無料ですので、手順通りにインストールしてみてください。
すでに使っているものがある方は読み飛ばしてもらって大丈夫です!
Webブラウザを準備
Google Chromeのインストール方法
Windowsの方
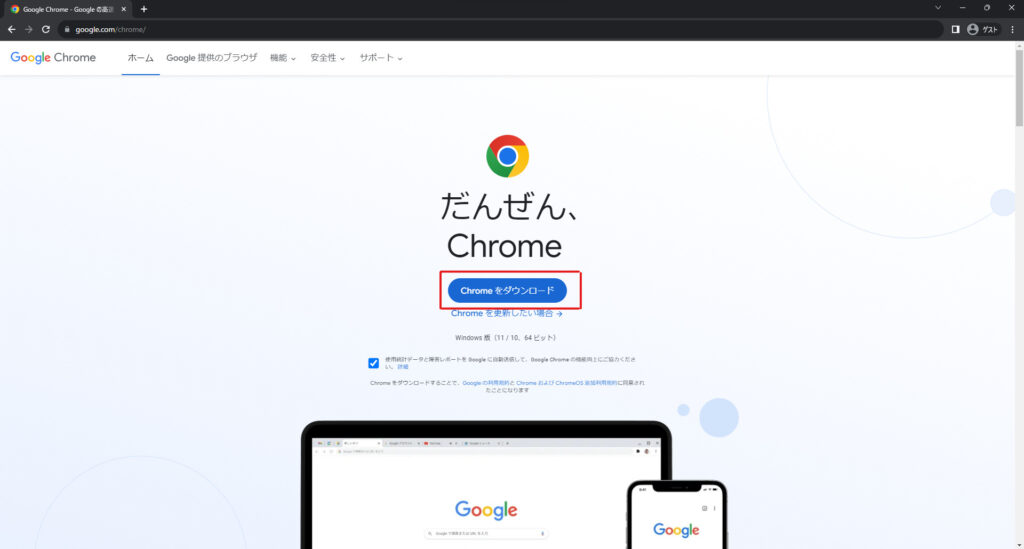
1.Google Chromeのサイトへアクセス
2.「Chromeをダウンロード」ボタンをクリック

3.保存先を選ぶとファイルのダウンロードが開始されます。ダウンロードが終了したら、ファイルを開き指示に従ってインストールします。
4.インストールが完了すると、Google Chromeのブラウザが起動し、以下の画面が表示されます。「開始する」をクリックします。

5.「Googleアプリへのブックマークの追加」、「背景の選択」などを聞かれるので必要に応じて設定しておきましょう。
「Chromeを既定のブラウザに設定する」は、デフォルトとして設定しておく事をおすすめします。使いやすいので!!
6.Google検索のページが表示されたらインストール完了です。

テキストエディタを準備
Visual Studio Codeのインストール方法
Windowsの方
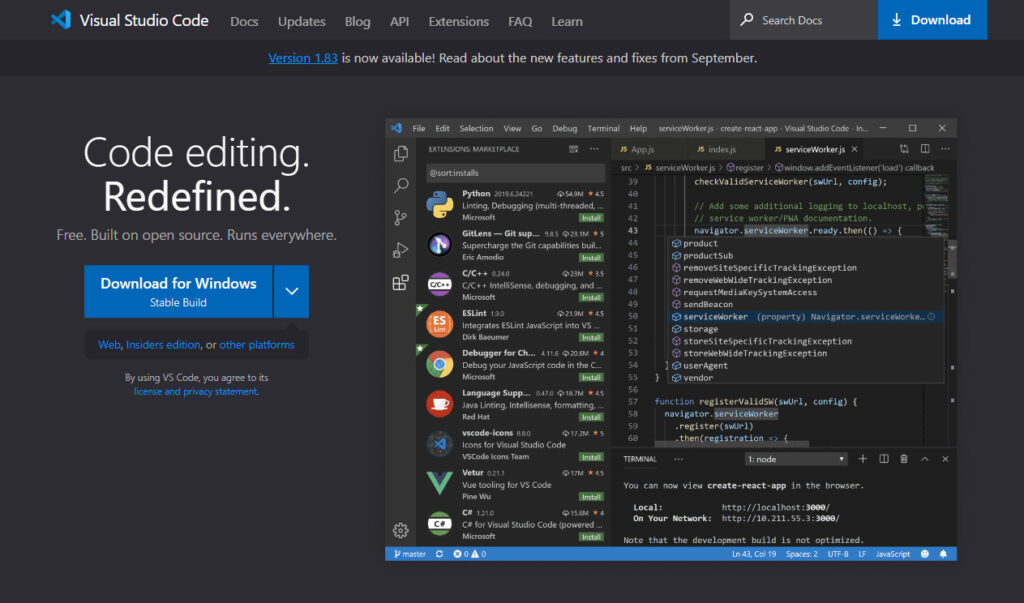
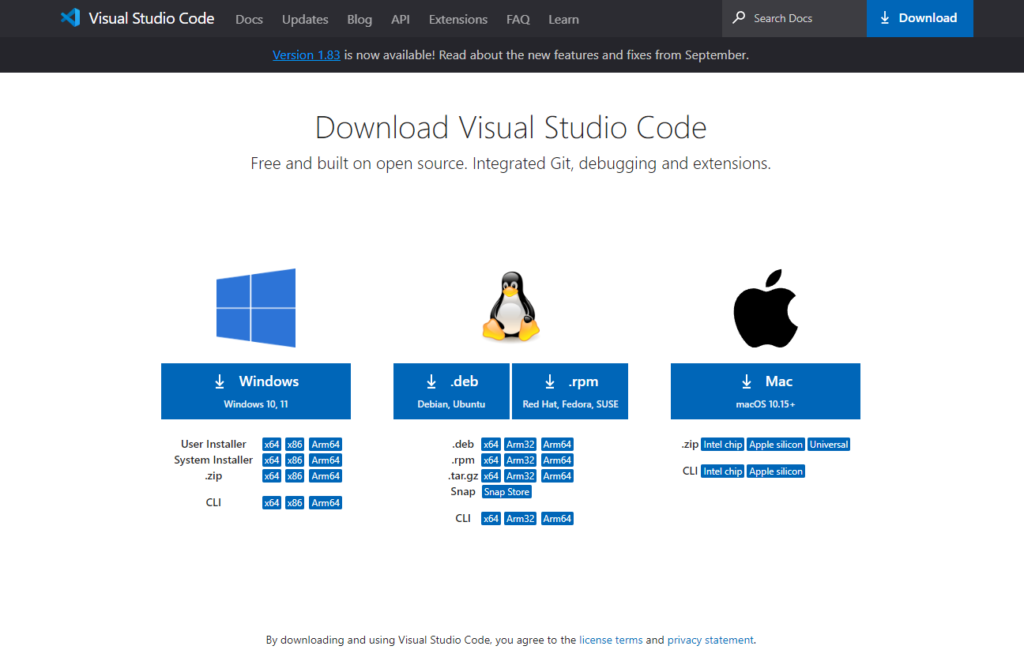
1.VSCodeのサイトへアクセス
2.ページ右上の「Download」ボタンをクリック

3.Downloadのページがでてくるので、自分のパソコンのOSのものをクリックし、任意の場所に保存します。
Windowsの場合、「VSCodeUserSetup-xxx.exe」というファイルがダウンロードされているので、それをクリックします。

4.同意を求められるダイアログが表示されるので、同意と次へを押していきましょう。
「追加タスクの選択」の項目で、「デスクトップ上にアイコンを作成する」にチェックを入れておくと、後から便利なのでチェックしておきましょう!
5.最後に「インストール」をクリックして、終わったら「完了」をクリックします。自動的にVSCodeが開いたらインストール完了です。
言語を日本語に設定する
VSCodeはデフォルトの言語設定が英語になっています。英語が分からない人は日本語に設定しておきましょう。
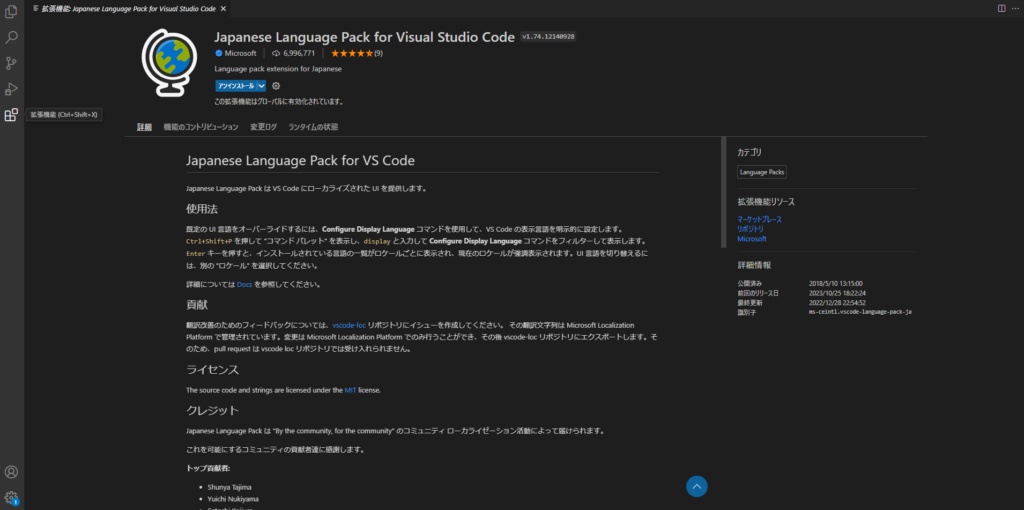
日本語に設定するには拡張機能を使います。

拡張機能は、上の画像の左側にあるアイコンから開きます。
検索窓で、「Japanese Language Pack for Visual Studio Code」と検索し、「インストール」ボタンをクリックします。
その後、VSCodeを再起動すると、日本語で表示されるようになります。
HTMLやCSSはVSCodeのようなテキストエディタを使って、それぞれhtmlファイル,cssファイルに書いていき、保存して、ブラウザで表示させます。
まとめ
今回は準備編ということで、WebサイトはWebページでできていて、それを作るにはHTMLでページを構成して、CSSを使って装飾するという仕組みを知り、制作する時に必要なブラウザとテキストエディタをインストールしました。
次回からは、今回準備したVSCodeというエディタをつかって、実際にコードを書いていきます!
最終的には何かしらのWebサイトを一緒に作っていく形で進めていくつもりなので、ぜひついてきて下さい!!

